2. فایل های PDF برای خواندن آنلاین
کاربران در حال دیدن سایت از یک فایل پی دی اف متنفر هستند، زیرا جریان آنها را مختل می کند. حتی کارهای ساده مانند چاپ و ذخیره اسناد دشوار است، زیرا دستورات استاندارد مرورگر کار نمی کنند. پوسته ها اغلب برای ورق کاغذ بهینه شده اند، که به ندرت با اندازه پنجره مرورگر کاربر مطابقت دارد. پیمایش صاف با عرض پوزش. سلام فونت های کوچک
بدتر از همه، PDF یک محدوده تفرقه ای از محتوا است که برای حرکت بسیار دشوار است.
PDF مناسب برای چاپ و برای توزیع کتابچه ها و سایر اسناد بزرگ که باید چاپ شوند. آن را برای این منظور رزرو کنید و هر گونه اطلاعاتی را که نیاز به مرور یا خواندن روی صفحه به صفحات وب واقعی داشته باشید تبدیل کنید.
> بحث مفصلی در مورد اینکه چرا PDF برای خواندن آنلاین بد است
3. تغییر رنگ کانال های بازدید شده
درک خوبی از ناوبری گذشته به شما کمک می کند مکان فعلی خود را درک کنید، زیرا نقطه اوج سفر شما است. دانستن مکان های گذشته و حال شما به نوبه خود، تصمیم گیری در مورد آینده را آسان تر می کند. لینک ها یک عامل کلیدی در این فرایند ناوبری هستند. کاربران می توانند لینک هایی را که در بازدیدهای قبلی آنها بی ثبات بوده، حذف کنند. برعکس، آنها ممکن است از لینک هایی که در گذشته مفید بوده اند بازنویسی کنند.
مهمتر از این، دانستن اینکه صفحاتی که قبلا بازدید کرده اند، کاربران را از ناخواسته بازنگری مجدد صفحات مشابه دوباره آزاد می کند.
این مزایا تنها تحت یک فرض مهم قرار می گیرند: کاربران می توانند تفاوت بین لینک های بازدید شده و بازدید نشده را بگویند زیرا سایت آنها را در رنگ های مختلف نشان می دهد. هنگامی که لینکهای بازدید شده رنگ را تغییر ندهند، کاربران به دلیل عدم تمرکز حرکتی در تست قابلیت استفاده و غفلت از همان صفحات مجددا بازدید می کنند.
> پیامدهای کاربردی تغییر رنگ لینک
> دستورالعمل ها برای نشان دادن پیوندها کاریکاتور - مردی که تحت شرایط قانونی "شرایط و ضوابط" نوشته شده است
4. متن غیر قابل Scannable
یک دیوار متن برای تجربه تعاملی کشنده است. ارعاب حوصله سر بر. دردناک برای خواندن
برای چاپ آنلاین بنویسید، چاپ نکنید. برای جلب کاربران به متن و پشتیبانی از اسکنپذیری، از کلاهبرداریهای مستند استفاده کنید:
زیرشاخه ها
لیست های گلوله ای
کلمات کلیدی برجسته
پاراگراف های کوتاه
هرم معکوس
یک سبک نوشتن ساده و
زبان بدون انعطاف پذیر از بازار.
> چیدمان الگوهای خواندن
5. اندازه فونت ثابت
متاسفانه صفحات سبک CSS وب سایت ها را قادر به غیر فعال کردن دکمه "تغییر اندازه فونت" مرورگر وب و تعیین اندازه فونت ثابت می کنند. حدود 95٪ زمان، این اندازه ثابت کوچک است، به طور قابل توجهی کاهش خوانایی برای اکثر افراد بالای 40 سال است.
احترام به تنظیمات کاربر و اجازه دادن به آنها را تغییر اندازه متن در صورت نیاز. همچنین، اندازه فونت را در شرایط نسبی مشخص کنید نه به عنوان یک تعداد مطلق از پیکسل.
6. عنوان صفحه با موتور جستجوی کم موتور جستجو
جستجو مهمترین راه برای کشف وبسایتها است. جستجو نیز یکی از مهمترین راه هایی است که کاربران در سرتاسر وب سایت های شخصی خود را پیدا می کنند. عنوان فروتن صفحه ابزار اصلی شما برای جذب بازدیدکنندگان جدید از لیستهای جستجو و کمک به کاربران فعلی شما برای یافتن صفحات خاصی است که آنها نیاز دارند.
عنوان صفحه در تگ <title> قرار دارد و تقریبا همیشه به عنوان عنوان قابل کلیک برای فهرست بندی در صفحات نتیجه موتورهای جستجو (SERP) استفاده می شود. موتورهای جستجو به طور معمول 66 عنوان اول یا بیشتر از عنوان نشان می دهد، بنابراین واقعا microcontent است.
عناوین صفحه نیز به عنوان ورودی پیشفرض در موارد دلخواه مورد استفاده قرار میگیرد زمانی که کاربران یک سایت را نشان می کنند. برای صفحه اصلی خود، با نام شرکت، با شرح مختصری از سایت شروع کنید. با کلمات مانند "The" یا "Welcome" شروع نکنید، مگر اینکه بخواهید تحت الفبایی در زیر "T" یا "W."
برای صفحات دیگر از صفحه اصلی، عنوان را با چندین مهمترین کلمات عبور اطلاعات شروع کنید که ویژگی خاصی را که کاربران در آن صفحه پیدا می کنند، توصیف می کنند. از آنجا که عنوان صفحه به عنوان عنوان پنجره در مرورگر استفاده می شود، آن نیز به عنوان برچسب آن پنجره در نوار وظیفه در ویندوز استفاده می شود، به این معنی که کاربران پیشرفته بین چند پنجره زیر هدایت اول یا دو کلمه از هر عنوان صفحه. اگر تمام عناوین صفحه شما با همان کلمات شروع می شود، شما به شدت قابلیت استفاده برای چند کاربره خود را کاهش داده اید.
برچسب ها در صفحه های وب یک موضوع مرتبط هستند: آنها همچنین باید کوتاه و سریع از هدف سایت مطلع شوند.
7. هر چیزی که به نظر می آید یک آگهی است
توجه انتخابی بسیار قدرتمند است و کاربران وب یاد گرفته اند که توجه خود را به هر گونه تبلیغاتی که در مسیر ناوبری هدف هدایت می شوند، متوقف کنند. (استثناء اصلی تنها تبلیغات متن جستجو موتور است.)
متأسفانه، کاربران همچنین عناصر طراحی قانونی را که شبیه شیوه های رایج تبلیغات هستند، نادیده می گیرند. پس از همه، هنگامی که چیزی را نادیده می گیرید، جزئیات آن را مطالعه نمی کنید تا متوجه شوید که آن چیست.
بنابراین، بهتر است از هر طرح هایی که به تبلیغات نگاه می کنند جلوگیری شود. مفاهیم دقیق این دستورالعمل با فرم های جدید تبلیغات متفاوت است؛ در حال حاضر این قوانین را دنبال کنید:
8. نقض قوانین طراحی
سازگاری یکی از قوی ترین اصول قابل استفاده است: زمانی که همه چیز همیشه یکسان رفتار می کند، کاربران مجبور نیستند نگران باشند که چه اتفاقی خواهد افتاد. در عوض، آنها می دانند که بر اساس تجربه قبلی چه اتفاقی خواهد افتاد. هر زمانی که سیب را بر سر آیزاک نیوتن آزاد میکنید، در سر خود سقوط خواهد کرد. خوبه.
انتظارات کاربران بیشتر به درستی ثابت می شود، بیشتر آنها کنترل سیستم را احساس خواهند کرد و بیشتر آنها را دوست خواهند داشت. و بیشتر سیستم انتظارات کاربران را از بین می برد، بیشتر آنها احساس ناامن می کنند. ببخشید، شاید اگر این سیب را ترک کنم، به یک گوجه فرنگی تبدیل می شود و یک مایل به آسمان پر می شود.
قانون Jakob از تجربه کاربر وب بیان می کند که "کاربران بیشتر وقت خود را در سایر وب سایت ها صرف می کنند."
این به این معنی است که انتظارات خود را برای سایت شما بر اساس آنچه معمولا در اکثر سایت های دیگر انجام می شود، تشکیل می دهد. اگر شما انحراف پیدا کنید، سایت شما سخت تر از استفاده خواهد شد و کاربران ترک خواهد کرد.
9. باز کردن مرورگر جدید ویندوز
باز کردن پنجره های مرورگر جدید مانند یک فروشنده جارو برقی است که از طریق تخلیه یک سینی خاکستر روی فرش مشتری شروع به بازدید می کند. صفحه نمایش من را با هیچ پنجره ای بیشتر آلوده نکنید (به ویژه از آنجا که سیستم عامل های فعلی دارای مدیریت پنجره بدبختانه هستند).
طراحان پنجره های جدید مرورگر را بر این نظریه قرار می دهند که کاربران را در سایت خود نگه می دارد. اما حتی با توجه به پیام های کاربر خصمانه که در برداشتن دستگاه کاربر جای گرفته است، استراتژی خود شکست خورده است زیرا دکمه بازگشت را غیرفعال می کند که کاربران معمولی به سایت های قبلی باز می گردند. کاربران اغلب متوجه نمی شوند که یک پنجره جدید باز شده است، به ویژه اگر آنها از یک مانیتور کوچک استفاده می کنند که در آن حداکثر پنجره ها برای پر کردن صفحه نمایش می باشد. بنابراین یک کاربر که تلاش می کند به مبدا بازگردد، با یک دکمه برگشت خاکستری اشتباه گرفته خواهد شد.
پیوندهایی که رفتار نکنند انتظار می رود که درک کاربران از سیستم خود را تضعیف کنند. یک لینک باید یک مرجع فوق العاده اکسپوستر باشد که صفحه فعلی را با محتوای جدید جایگزین کند. کاربران از پنجره های پاپ آپ غیرمنصفانه نفرت دارند. هنگامی که آنها می خواهند که مقصد در یک صفحه جدید ظاهر شود، می توانند از فرمان "open in new window" خود استفاده کنند - البته فرض کنید که لینک یک تکه کد نیست که با رفتار استاندارد مرورگر مواجه شود. کارتون زن (در نمایندگی خودرو): "با انتقال اتوماتیک چقدر است؟" - فروشنده دروغین: "من به شما یک اشاره می دهم - این یک عدد است ..."
10. پاسخ به سوالات کاربران
کاربران در وب به شدت هدفمند هستند. آنها از سایت بازدید می کنند زیرا چیزی است که آنها می خواهند انجام دهند - شاید حتی محصول شما را بخرند. شکست نهایی یک وب سایت این است که قادر به ارائه اطلاعاتی که کاربران به دنبال آن هستند را نداشته باشند.
گاهی اوقات این پاسخ به سادگی وجود ندارد و شما فروش را از دست می دهید زیرا کاربران باید فرض کنند که محصول یا سرویس شما نیازهای آنها را برآورده نمی کند، اگر شما جزئیات خاصی را به آنها نمی دهید. بار دیگر مشخصات زیر در زیر یک لایه ضخیم از شعارهای تجاری و افراطی دفن می شود. از آنجا که کاربران زمان لازم برای خواندن همه چیز را ندارند، ممکن است چنین اطلاعات پنهانی تقریبا وجود نداشته باشد.
بدترین مثال پاسخ دادن به سوالات کاربران این است که از لیست قیمت محصولات و خدمات جلوگیری شود. هیچ سایت B2C تجارت الکترونیک این اشتباه را ایجاد نمی کند، اما در B2B، که اکثر "راه حل های سازمانی" ارائه شده است، به این دلیل که شما نمی توانید بگویید که آیا آنها برای 100 نفر یا 100،000 نفر مناسب هستند، رایج است. قیمت دقیق ترین قطعه ای از اطلاعات مشتریان است که برای درک ماهیت پیشنهاد ارائه شده است و نه ارائه آن موجب می شود مردم احساس گمشده و درک خود را از خط تولید کاهش می دهند. ما ساعت ها ویدئو از کاربران می پرسیم "قیمت کجاست؟" در حالی که موهایشان را پاره می کنند.
حتی سایت های B2C اغلب اشتباهات مربوط به فراموش کردن قیمت ها در لیست های محصول، مانند صفحات دسته یا نتایج جستجو را ایجاد می کنند. دانستن قیمت در هر دو حالت کلیدی است. آن را به کاربران اجازه می دهد که در میان محصولات متمایز شوند و از طریق آن به موارد مرتبط تر مورد استفاده قرار گیرند.
منبع : https://www.nngroup.com/articles/top-10-mistakes-web-design/



 سنسور کنتراست چیست ؟ عملکرد آن چگونه است؟
سنسور کنتراست چیست ؟ عملکرد آن چگونه است؟ زبان نشانه گذاری html و معرفی تگ های ساختاری آن(ویدیو)
زبان نشانه گذاری html و معرفی تگ های ساختاری آن(ویدیو) تحقیق کلمات کلیدی چیست ؟
تحقیق کلمات کلیدی چیست ؟.png) serp چیست؟
serp چیست؟ آموزش کسب درآمد از تلگرام【100% تضمینی】
آموزش کسب درآمد از تلگرام【100% تضمینی】.jpg) ایمیل مارکتینگ (بررسی کامل)
ایمیل مارکتینگ (بررسی کامل) افزایش رتبه الکسا در سال 2019 (بهترین روش ها برای بهبود رتبه بندی)
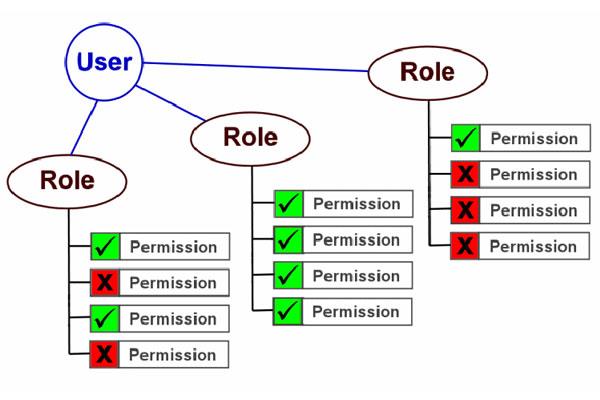
افزایش رتبه الکسا در سال 2019 (بهترین روش ها برای بهبود رتبه بندی) کاربرد role و aria-labelledby در افزایش سئوی وب سایت
کاربرد role و aria-labelledby در افزایش سئوی وب سایت Goal معیاری برای سنجش عملکرد وب سایت
Goal معیاری برای سنجش عملکرد وب سایت تگ Canonical چیست؟ چه تاثیری روی سئوی سایت دارد؟
تگ Canonical چیست؟ چه تاثیری روی سئوی سایت دارد؟.jpg) همه چیز درباره رپورتاژ آگهی
همه چیز درباره رپورتاژ آگهی بهترین شرکت های طراحی سایت
بهترین شرکت های طراحی سایت کسب درآمد با طراحی سایت (صفرتا صد)
کسب درآمد با طراحی سایت (صفرتا صد)